Screenshots auf Lifehacker
Letzte Woche gab's bei Lifehacker (coole Seite übrigens) einen Aufruf, seine Firefox-"Kreationen" einzureichen. Dabei ging es hauptsächlich um die Optik.
Heute gab es dann die ersten Ergebnisse. Meins ist das zweite in der Liste :) Juhu, ich bin berühmt!
Mein Firefox
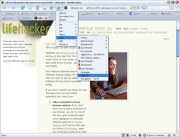
Was meinen Firefox auszeichnet ist Minimalismus und Funktionalität. FF ist mein Hauptbrowser und wird entsprechend viel genutzt. Um auch bei vielen offenen Tabs genügend Platz für den Inhalt übrig zu haben, habe ich folgende Anpassungen gemacht:
- Meine Toolbar-Icons, die Adresszeile und das Suchfeld sind alle in einer einzigen Leiste. In der Werkseinstellung hat man 3 Leisten: Menü, Toolbar + Adresszeile und Lesezeichen.
- Das Menü habe ich mit der Erweiterung Personal Menu in ein Toolbar-Icon verschoben. Meistens braucht man das Menü eh nicht und es nimmt nur unnötig viel Platz weg.
- Die Adresszeile habe ich mit Locationbar² aufgemotzt.
- Die (mehrzeilige) Tab-Leiste samt toller Zusatzfunktionen kommt von Tab Mix Plus
- Alle (Kontext-)Menüs wurden mittels Menu Editor aufgeräumt. Es hat mich wirklich genervt, dass ich 50 Menüeinträge (vor allem im Kontextmenü) habe, die ich nie brauche.
Außerdem benutze ich noch eine Menge anderer Erweiterungen (insgesamt 22). Die haben aber nicht unbedingt was mit dem Interface zu tun. Dazu schreibe ich später vielleicht mal mehr.
Bonus
Wem das immer noch zu groß ist, der kann sich das miniFox-Theme installieren. Damit werden alle möglichen Abstände in Buttons und Menüs entfernt. Das sieht dann aber teilweise schon etwas gequetscht aus.
Wem das zu viel ist, der kann auch einfach folgendes in sein userChrome.css eintragen:
/* remove spacing around toolbar buttons */
#navigator-toolbox
toolbarbutton:not(#go-button):not(.search-go-button) {
-moz-appearance: none !important;
border: 0px !important;
margin: 0px !important;
padding: 1px !important;
min-width: 8px !important;
min-height: 8px !important;
}
Das spart Platz in der Toolbar, lässt den Rest aber unberührt.
Funktioniert übrigens auch in Thunderbird, wenn man folgenden CSS-Selektor wählt:
#mail-toolbox toolbarbutton { ...
Erstellt am 28.06.2007 um 22:48 Uhr von streawkceur.
Abrufe: 2579
-
Kommentare: 2 -
Trackbacks: 0 -
Trackback-Link: http://gedankenkonstrukt.de/blog/trackback/?id=42.
Tags: addons, extensions, firefox, lifehacker, opensource, screenshot, software, web.
Web-Frameworks in Python
Hurra! Ich habe in letzter Zeit ein wenig mit Python rumgespielt und mich da insbesondere für die Web-Frameworks interessiert.
!Die drei großen scheinen Django, TurboGears und Pylons zu sein.
Ich habe sie jeweils nur kurz ausprobiert. Hier meine Erfahrungen:
Django
Django hat für fast alle Aufgaben (Templating, ORM, Routing/Dispatch) eigene Komponenten entwickelt.
- Pro: Fühlt sich sehr integriert und solide an.
- Pro: Einheitliche Dokumentation an einem Ort.
- Contra: Man muss auch jede Komponente neu lernen und wird sie kaum außerhalb Django nutzen können
- Contra: Wenn einem eine Komponente nicht passt, hat man i.d.R. Pech gehabt.
- Contra: Kleinere potenzielle Entwicklerschaft je Komponente.
TurboGears
TurboGears (TG) geht einen anderen Weg und versucht so viele Komponenten wie möglich wiederzuverwenden und zu integrieren. TG 1.0 benutzt standardmäßig Kid für's Templating, SQLObject als ORM und CherryPy fürs Routing/Dispatching. Man hat aber zusätzlich die Möglichkeit mit relativ wenig Aufwand andere Komponenten dafür zu nutzen.
- Pro: Größere Flexibilität
- Pro: Modularer Aufbau
- Pro: Bringt viele nette Helfer mit (z.B. Datenbankeditor)
- Contra: Fühlt sich weniger integriert an als Django
- Contra: Größere Komplexität
- Contra: Die in Version 1.0 standardmäßig verwendeten Komponenten sind nicht mehr State of the Art.
Pylons
Pylons geht den gleichen Weg wie TG, benutzt aber "modernere" Komponenten wie SQLAlchemy als ORM und Routes fürs Routing/Dispatching. Außerdem setzt es auf WSGI auf und hat somit eine solide Basis, die auch eine bessere Wiederverwendung von Anwendungsteilen ermöglichen soll.
- Pro: Extrem modular
- Pro: Nutzt moderne Komponenten
- Pro: Setzt auf WSGI auf
- Pro: Hat möglicherweise das größte Potenzial
- Contra: Fühlt sich am wenigsten integriert an
Die gute Nachricht
Da ich kein Freund von monolithischen Systemen bin, war ich zwischen TG und Pylons hin- und hergerissen. TG fühlt sich etwas integrierter and und bringt mehr Goodies mit. Pylons ist hingegen moderner.
Diese Probleme scheinen sich aber bald zu lösen! Denn wie Mark Ramm in seinem Blog schreibt, wird TG 1.1 modernere Komponenten wie Genshi und SQLAlchemy nutzen. TG 2.0 wird sogar komplett auf Pylons aufsetzen und damit von dessen Vorteilen profitieren können.
Da freut man sich doch drauf :)
Erstellt am 28.06.2007 um 20:06 Uhr von streawkceur.
Abrufe: 15471
-
Kommentare: 1 -
Trackbacks: 0 -
Trackback-Link: http://gedankenkonstrukt.de/blog/trackback/?id=41.
Tags: django, framework, pylons, python, turbogears, web, webdev, webframework, wsgi.
Der Schnucki war so freundlich, mir meine eigene South Park-Figur zu erstellen.
Die Ähnlichkeit ist verblüffend: Elektroschockfrisur, nen Computer, ne Gitarre (meine ist aber schwarz), Pokerkarten und natürlich Bier! Ok, ich trage nicht so viel Braun, aber passt gut zur Frisur, sollte ich vielleicht mehr tragen. Der hat Geschmack der Mann!
Auch Adrian ist nicht spurlos davon gekommen, wie man rechts sehen kann. Ich finde, der ist auch besonders gut gelungen :)
Natürlich musste ich mich bei ihm revangieren. Gemeinsamkeiten mit einer bestimmten Filmfigur sind natürlich rein zufälliger Art.
Wer das auch mal probieren möchte, hat auf http://www.sp-studio.de/ die Gelegenheit dazu. Viel Spaß! :)
Erstellt am 19.06.2007 um 16:00 Uhr von streawkceur.
Abrufe: 10932
-
Kommentare: 9 -
Trackbacks: 0 -
Trackback-Link: http://gedankenkonstrukt.de/blog/trackback/?id=35.
Tags: adrian, dani, foto, fun, generator, park, south, southpark, web.
Gerade eben wurde ich von Skube auf folgende Seite aufmerksam gemacht: Warum Layout mit Tabellen dumm ist: Probleme definiert, Lösungen angeboten.
Wer immer schon mal wissen wollte, warum er denn sein nächstes (Re)Design ohne Tabellen durchführen sollte, findet dort in amüsant präsentierter Form einige Argumente und Tipps für den Einstieg in das Webdesign mit Webstandards.
Erstellt am 14.02.2007 um 15:51 Uhr von streawkceur.
Abrufe: 1927
-
Kommentare: 1 -
Trackbacks: 0 -
Trackback-Link: http://gedankenkonstrukt.de/blog/trackback/?id=20.
Tags: css, design, fun, html, link, tutorial, web, webdesign, webdev, xhtml.
Dass die Funktion "zuletzt auf deiner Seite" nicht wirklich funktioniert, hatte ich schon lange vermutet und jetzt einen kleinen Beleg dafür gefunden.
So hab ich mir wohl meine eigene Seite angeguckt ;). Das ist zwar durchaus richtig, jedoch wird es wohl nicht im Sinne des Erfinders sein, mir das anzuzeigen.
Irgendwie scheint da so einiges nicht zu klappen. So bekomme ich auch E-Mails, die mir sagen, dass ich mir selbst Nachrichten geschickt hätte, obwohl sie erfolgreich bei anderen angekommen sind.
Von den Performance-Problemen und sporadischen Ausfällen mal ganz zu schweigen. Hoffentlich ergeht es den Jungs nicht so wie Friendster, wo technische Probleme dazu führen, dass ein Großteil der Community zur Konkurrenz abgewandert ist.
Erstellt am 02.11.2006 um 15:22 Uhr von streawkceur.
Abrufe: 2715
-
Kommentare: 1 -
Trackbacks: 1 -
Trackback-Link: http://gedankenkonstrukt.de/blog/trackback/?id=10.
Tags: screenshot, social, studivz, web, web2.0.