Zum Glück kann man mit der Firefox-Erweiterung Stylish sogenannte Userstyles schreiben und/oder installieren.
Folgender Userstyle hat mir besonders gut gefallen: Heise 2008 zentriert ohne Gimmicks.
Erstellt am 08.10.2008 um 17:18 Uhr von streawkceur.
Abrufe: 18532
-
Kommentare: 0 -
Trackbacks: 0 -
Trackback-Link: http://gedankenkonstrukt.de/blog/trackback/?id=61.
Tags: css, firefox, heise, userstyles.
Screenshots auf Lifehacker
Letzte Woche gab's bei Lifehacker (coole Seite übrigens) einen Aufruf, seine Firefox-"Kreationen" einzureichen. Dabei ging es hauptsächlich um die Optik.
Heute gab es dann die ersten Ergebnisse. Meins ist das zweite in der Liste :) Juhu, ich bin berühmt!
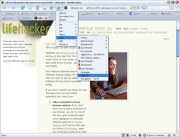
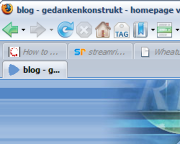
Mein Firefox
Was meinen Firefox auszeichnet ist Minimalismus und Funktionalität. FF ist mein Hauptbrowser und wird entsprechend viel genutzt. Um auch bei vielen offenen Tabs genügend Platz für den Inhalt übrig zu haben, habe ich folgende Anpassungen gemacht:
- Meine Toolbar-Icons, die Adresszeile und das Suchfeld sind alle in einer einzigen Leiste. In der Werkseinstellung hat man 3 Leisten: Menü, Toolbar + Adresszeile und Lesezeichen.
- Das Menü habe ich mit der Erweiterung Personal Menu in ein Toolbar-Icon verschoben. Meistens braucht man das Menü eh nicht und es nimmt nur unnötig viel Platz weg.
- Die Adresszeile habe ich mit Locationbar² aufgemotzt.
- Die (mehrzeilige) Tab-Leiste samt toller Zusatzfunktionen kommt von Tab Mix Plus
- Alle (Kontext-)Menüs wurden mittels Menu Editor aufgeräumt. Es hat mich wirklich genervt, dass ich 50 Menüeinträge (vor allem im Kontextmenü) habe, die ich nie brauche.
Außerdem benutze ich noch eine Menge anderer Erweiterungen (insgesamt 22). Die haben aber nicht unbedingt was mit dem Interface zu tun. Dazu schreibe ich später vielleicht mal mehr.
Bonus
Wem das immer noch zu groß ist, der kann sich das miniFox-Theme installieren. Damit werden alle möglichen Abstände in Buttons und Menüs entfernt. Das sieht dann aber teilweise schon etwas gequetscht aus.
Wem das zu viel ist, der kann auch einfach folgendes in sein userChrome.css eintragen:
/* remove spacing around toolbar buttons */
#navigator-toolbox
toolbarbutton:not(#go-button):not(.search-go-button) {
-moz-appearance: none !important;
border: 0px !important;
margin: 0px !important;
padding: 1px !important;
min-width: 8px !important;
min-height: 8px !important;
}
Das spart Platz in der Toolbar, lässt den Rest aber unberührt.
Funktioniert übrigens auch in Thunderbird, wenn man folgenden CSS-Selektor wählt:
#mail-toolbox toolbarbutton { ...
Erstellt am 28.06.2007 um 22:48 Uhr von streawkceur.
Abrufe: 2579
-
Kommentare: 2 -
Trackbacks: 0 -
Trackback-Link: http://gedankenkonstrukt.de/blog/trackback/?id=42.
Tags: addons, extensions, firefox, lifehacker, opensource, screenshot, software, web.