Microsoft Internet Explorer doesn't support 8-bit alpha transparency in PNG images until version 7.0.
Fortunately, Angus Turnbull created an excellent fix that adds full PNG alpha transparency to Internet Explorer.
It uses an HTC that replaces every PNG image by an DXImageTransform.Microsoft.AlphaImageLoader filter, which is able to display the PNG with its alpha channel.
But this fix has some limitations. For example it cannot handle the CSS properties background-repeat and background-position properly.
The latter is especially problematic if you want to use CSS Sprites to reduce the number of HTTP requests to your server. They just don't work without background-position support.
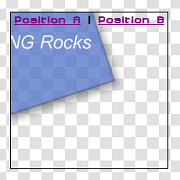
As the image filter doesn't support background-position you have to fake it.
That's possible by removing the background image completely from the element, creating a new child element that holds the (filtered) background image, positioning it absolutely inside the parent element and setting overflow: hidden on the parent to hide the rest of the background.
As a proof of concept I refactored the original IEPNGFix and added this feature to the code. I also added a minified version.
I haven't tested this code thoroughly, but feel free to download it![]() or try it out. It's licensed under the LGPL.
It contains the original fix, a cleaned up version and the refactored and enhanced version.
The positions
or try it out. It's licensed under the LGPL.
It contains the original fix, a cleaned up version and the refactored and enhanced version.
The positions right, bottom and center don't work, yet.
Additionally, some features might not work anymore due to my refactorings, but the included test page still works as expected.
Erstellt am 27.01.2008 um 13:57 Uhr von streawkceur.
Abrufe: 218646
-
Kommentare: 17 -
Trackbacks: 1 -
Trackback-Link: http://gedankenkonstrukt.de/blog/trackback/?id=58.
Tags: 8bit, alpha, background-position, css, fix, javascript, js, png, sprite.